VIVE Pro Eye でARする方法 ( VIVE SRWorks SDKの使い方)
こんにちは。
VIVE Pro Eyeを使ってARコンテンツを作る機会があったので、やり方や注意点についてまとめてみました。
まず、VIVE Pro Eye にはフロントにカメラ(デュアルカメラ)がついているため、Depth(深度情報)を取得することができます。
そして、VIVE公式で用意されている VIVE SRWorks SDK というSDKを使うと、Depthを考慮したARコンテンツを作成することができます。
VIVE SRWorks SDK とは
公式サイトによると、色々できるSDKのようです。具体的には、深度情報の取得・空間マッピング・平面検出・仮想物体とのインタラクション・物体の識別(椅子かどうかを判定するなど?)などができるらしいです。
また、公式ドキュメントはこちら↓です。
hub.vive.com
導入方法
それでは、導入方法についてです。(基本的にはこの記事を書いている時点でのこちらの公式ドキュメントの手順に従っています。)
Unityは2019.3系を使用しました。また、SteamVRの設定でカメラはオン(有効)にしておきます。

※あまり関係ないのですが、VIVE Pro EyeのカメラをWeb cameraとして認識し、その映像をスクリプトで取得してUnity上に表示することもできます。但し、この方法で映像を取得したい場合は上のSteamVRの設定でカメラをオフ(無効)にしないと取得できない(何も映らない/そもそもVIVE Pro Eyeのカメラを認識してくれない)という謎すぎる仕様がありましたので、一応ここにメモしておきます。
さて、まずはこちらから
・SRWorks Runtime
・SRWorks Unity Plugin
の2つをダウンロードします。
ちなみにSRWorks Unity Samples(Experienceというデモシーンが入ったunitypackageが入っています)というものもありますが、これを入れると何故か設定が進まず実行不可能になってしまうため、今回は使用していません。
ダウンロードできたら、まずVIVE_SRWorksInstaller_(バージョン).msi ファイルをダブルクリックで実行します。画面に従ってインストールできたらOKです。
次にUnityで新しいプロジェクトを作成し、先程ダウンロードしたPluginをセットアップしていきます。が、ここではまだSteamVR Pluginを入れないで下さい!
VIVEを使用するのでもちろんSteamVR Pluginを使うのですが、先にSteamVR Pluginを入れてしまうと何故か動きませんでした (私だけかもしれませんが・・・)。
なのでまず先に、ダウンロードしたVive-SRWorks-Unity-Plugin.unitypackageをimportします。Importできたら、念の為Unityを再起動しておきます。そして、Assets>ViveSR>Scenes>ViveSR_Sampleを開きます。
すると設定画面が表示されると思うので、全て勧められるがままに設定します。
ここまできたらSRWorksの設定は完了です!あとはUnityでVIVEを使えるようにSteamVR Pluginを入れたら実行できるはずです。
デフォルトで用意されている機能について
先程開いたViveSR_SampleというSceneを開いて実行してみます。すると、カメラの映像が見えることが確認できると思います。
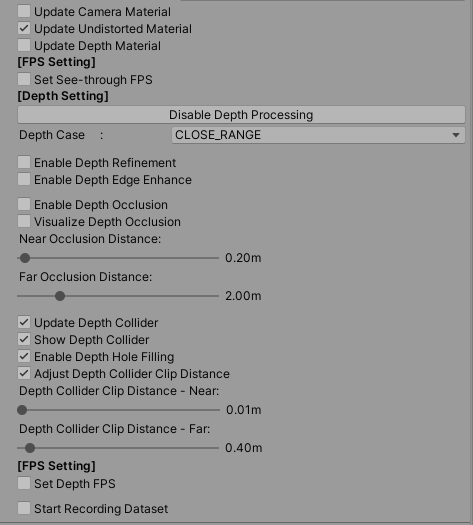
また、Game画面をクリックした状態でSとRを同時押しすると、画像のようなUIが表示されます。

これのDepthタブからDepth ProcessingとDepth Colliderをオンにすると、深度情報に合わせた青い壁が表示されるようになります。
ちなみに、これは実行中にDontDestroyOnLoad > [SRwork_Framework] > DualCamera (head) のインスペクタの下の方にある "Enable Depth Processing" を押して表示される "Update Depth Collider"を押しても表示されます。

さらに、"Update Depth Material"にチェックを入れるとMaterialsフォルダにあるDepthImageに深度情報を含む画像が生成されていることがわかります。

他にもDepth Collider Clip Distanceを調整すると特定の距離だけ青い壁が表示されるようになるなど、色々なことができるので、このインスペクタで色々遊ぶと楽しいかもしれません。
また、適当なオブジェクトをScene上に配置してDepth ProcessingをONにするとそのオブジェクトの位置を把握して適宜オクルージョンしてくれるので、ARコンテンツを簡単に作ることができます。
VIVEなどのHMDでもARできる!という記事でした。